Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor. Vestibulum commodo, ligula non iaculis tristique, erat sem luctus sapien, sed auctor felis nisi sed mauris. Maecenas eu iaculis tortor, ac volutpat ipsum. In eget lacus erat. Nullam nec magna tellus. Vestibulum rutrum velit et nulla tristique, ac sodales risus tempor. Phasellus sed nisi ut nibh accumsan commodo sed a libero. In ut semper felis, a vestibulum mi. Ut et lacus lectus. Vivamus tempus erat et augue bibendum posuere. In mauris metus, ultrices vel vulputate nec, dictum eget nulla. Etiam ac est metus. Mauris at orci pretium, congue erat vel, vulputate eros. In posuere venenatis lacinia. Mauris aliquam faucibus velit, vitae cursus tellus aliquam vel. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor. Mauris in augue mollis, semper est ac, aliquet turpis. Vestibulum ut dapibus dolor.yt
Image Borders
<img class="img-rounded" src="/image.jpg" />

<img class="img-circle" src="/image.jpg" />

<img class="img-polaroid" src="/image.jpg" />

Headings
This is Heading One (h1)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Two (h2)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Three (h3)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Four (h4)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Five (h5)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
This is Heading Six (h6)
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris convallis porta lacinia bibendum felis.
Numered blocks
<p class="jm-block"><span class="jm">01</span>Text goes here</p>
01Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
02Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
03Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
<p class="jm-block second"><span class="jm">a</span>Text goes here</p>
aLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
bLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
cLorem ipsum dolor sit amet, consectetur adipiscing elit. Duis viverra leo sed turpis convallis sit amet condimentum diam vehicula. Morbi suscipit nisl odio, nec sodales tellus. Aenean quis sapien suscipit mauris.
Colored Blocks
Icon blocks
<p class="jm-badge" >Text goes here</p>
<p class="jm-calendar" >Text goes here</p>
<p class="jm-chat" >Text goes here</p>
<p class="jm-check" >Text goes here</p>
<p class="jm-cloud" >Text goes here</p>
<p class="jm-direction" >Text goes here</p>
<p class="jm-divide" >Text goes here</p>
<p class="jm-error" >Text goes here</p>
<p class="jm-fire" >Text goes here</p>
<p class="jm-flag" >Text goes here</p>
<p class="jm-heart" >Text goes here</p>
<p class="jm-home" >Text goes here</p>
<p class="jm-info" >Text goes here</p>
<p class="jm-list" >Text goes here</p>
<p class="jm-mail" >Text goes here</p>
<p class="jm-people" >Text goes here</p>
<p class="jm-star" >Text goes here</p>
<p class="jm-stat" >Text goes here</p>
Blockquote
<blockquote>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
<blockquote class="pull-right">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
<small>John Doe</small>
</blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
John Doe
Unordered lists
<ul>
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-color-list">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-light-list">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-custom-list">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ul class="jm-custom-list green">
<-- list goes here -->
</ul>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Ordered lists
<ol>
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-roman">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
<ol class="jm-alpha">
<-- list goes here -->
</ol>
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
- Duis tincidunt nunc sit amet ipsum
Read More Button
<p class="readmore"><a class="btn" href="#">Read more</a></p>
Glyphicon Font
<span class="icon-joomla"> </span>
Top Contact Module
<ul class="jm-contact-icons">
<li class="jm-direction"><img src="/images/modules/direction.png" alt="Direction" /><a title="Contact" href="#">Peterborough, UK</a></li>
<li class="jm-email"><img src="/images/modules/email.png" alt="Email" /><a title="Contact" href="#">Email</a></li>
<li class="jm-phone"><img src="/images/modules/phone.png" alt="Phone" /><a title="Contact" href="#">+44 7837 383 484</a></li>
</ul>
Color Boxes
<p style="margin: 0;">
<a class="jm-color-box1 text-center" href="#">
<span class="jm-icon-title">
TIME MACHINE
</span>
<span class="jm-icon-image"> </span>
<span class="jm-icon-desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</a>
</p>
<p style="margin: 0;">
<a class="jm-color-box2 text-center" href="#">
<span class="jm-icon-title">
ANALYTICS
</span>
<span class="jm-icon-image"> </span>
<span class="jm-icon-desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</a>
</p>
<p style="margin: 0;">
<a class="jm-color-box3 text-center" href="#">
<span class="jm-icon-title">
WORLDWIDE SERVICE
</span>
<span class="jm-icon-image"> </span>
<span class="jm-icon-desc">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</a>
</p>
Just Few Words Module
<div class="pull-left visible-desktop">
<img class="jm-image-margin" src="/images/modules/custom1.jpg" alt="Custom" />
</div>
<div class="jm-table">
<h3 class="jm-title" style="margin-bottom: 20px;">JUST FEW WORDS</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.</p>
<ul class="jm-custom-list">
<li>Ut enim ad minim veniam, quis nostrud</li>
<li>Exercitation ullamco laboris nisi</li>
<li>Ut aliquip ex ea commodo consequat.</li>
<li>Duis aute irure dolor in reprehenderit</li>
</ul>
<p class="readmore text-right"><a class="btn" href="#">read more</a></p>
</div>

JUST FEW WORDS
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore.
- Ut enim ad minim veniam, quis nostrud
- Exercitation ullamco laboris nisi
- Ut aliquip ex ea commodo consequat.
- Duis aute irure dolor in reprehenderit
Social Module
Our Cooks Module
<div class="media">
<a class="pull-left" href="#"> <img src="/images/culinary/modules/cooks/cook1.png" alt="" /> </a>
<div class="media-body">
<h5 class="media-heading"><a href="#">Greg Amaro</a></h5>
<p>Consectetur adipisicing elit sed do eimod tempor.</p>
</div>
</div>
<div class="media">
<a class="pull-left" href="#"> <img src="/images/culinary/modules/cooks/cook2.png" alt="" /> </a>
<div class="media-body">
<h5 class="media-heading"><a href="#">Jimmy Gessler</a></h5>
<p>Consectetur adipisicing elit sed do eimod tempor.</p>
</div>
</div>

Greg Amaro
Consectetur adipisicing elit sed do eimod tempor.

Jimmy Gessler
Consectetur adipisicing elit sed do eimod tempor.
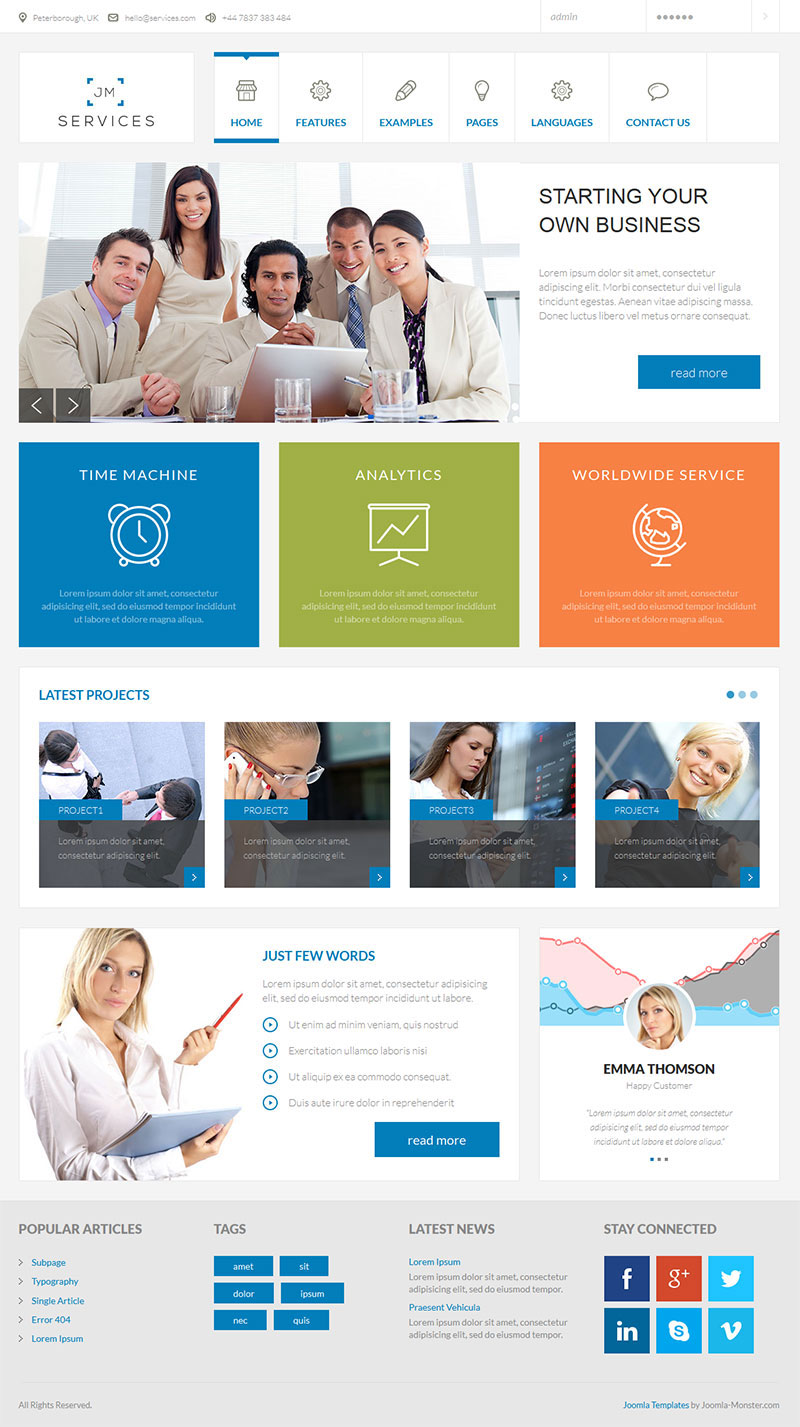
JM Services Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris sit amet nibh nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec. Duis id erat nunc.
Lorem ipsum dolor
Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat. Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
1Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
2Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla scelerisque magna et orci porttitor ullamcorper. Proin euismod pretium dolor non consectetur. Aliquam feugiat nunc ac justo hendrerit, non lobortis lacus condimentum. Duis id erat nunc. Nam eu aliquam velit. Donec pretium sed quam quis pulvinar.
3Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus. Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur.
Consectetur adipiscing elit
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus. In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Nulla interdum varius arcu nec accumsan.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac. Nulla porttitor commodo velit nec rhoncus.
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo. Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt.
Font Awesome example
404 OOPS!
Page not found!
"Sorry, it appears the page you were looking for does not exist anymore or might have been moved.
Please try your luck again."
This is a Joomla! article displayed as custom 404 page.
How to modify this page?
Step 1: Go to Content -> Article Manager.
Step 2: Find and edit the "Error 404" article.
How is the search module displayed?
It is displayed using the "Content - Load Modules" plugin. It allows to display a module in a Joomla article.
The module is published on the following position: error404-search
How to display a different article as custom 404 page?
If you want to display other article, you need to change the article ID in the following location: /templates/jm-services/error.php
Ut lectus felis, facilisis nec erat at, pretium pellentesque lectus. Donec sit amet nibh est. Morbi augue libero, pretium vitae nulla ac, malesuada ultricies neque. Donec eget neque erat. Nam dictum justo sit amet placerat consectetur. Maecenas laoreet, ligula vel scelerisque ultricies, lorem urna luctus odio, eget convallis urna erat quis justo.
Morbi vel placerat nisl, ut tempor odio. Sed lacinia purus sit amet lorem dictum tincidunt. Nunc placerat egestas vehicula. Fusce eu risus sit amet metus sagittis volutpat vehicula porttitor elit. Sed fringilla purus sed mi scelerisque scelerisque. Donec vel enim ligula. Phasellus vulputate ac dui aliquet dapibus. Suspendisse ut vestibulum tellus, sed gravida arcu. Aliquam erat volutpat.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
Cras eu quam vitae magna cursus adipiscing. Etiam quis mi lacus. Proin fermentum velit non ligula malesuada imperdiet. Sed sapien enim, porta vel tempus sed, suscipit quis nisl. In vestibulum ut massa eu feugiat.
Nulla vestibulum ultrices felis sit amet dapibus. Suspendisse et ligula hendrerit, auctor justo vel, sagittis metus. Mauris tincidunt quam eu pulvinar sagittis. Pellentesque imperdiet, purus vel feugiat pharetra, lectus velit scelerisque nisi, a aliquam nibh augue vel urna. In volutpat tellus et pulvinar varius. Aenean ultricies euismod rhoncus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus. Vivamus blandit tellus risus, et hendrerit nisi aliquet ut. Ut imperdiet orci tellus, in tristique urna mattis eu. Pellentesque ligula nisl, hendrerit nec facilisis sit amet, faucibus ac nulla. Morbi et consectetur ante. Etiam eu sodales tortor, ac dapibus lectus.
Cras eleifend iaculis purus sed hendrerit. Nulla facilisi. Sed congue semper consequat. Nam viverra semper libero, a luctus eros. Nulla porttitor commodo velit nec rhoncus.
In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec accumsan.
In laoreet tempor felis, in ornare urna consequat sit amet. Praesent vehicula libero ac tellus rutrum ultrices. Sed eu consectetur libero, id varius massa. Quisque vestibulum tempus felis. Nulla interdum varius arcu nec accumsan.

There is a possibility to disable access to the front of your site.
How to enable the offline page?
Step 1: Go to "System -> Global Configuration -> Site".
Step 2: Click on "Yes" for "Site Offline" option.
Step 3: Fill in a text for "Offline Message" to give your visitors some explanation about why your website is unavailable.
Step 4: Click on "Save" to save your settings.
How to customize the offline page?
You need to edit the following file: /templates/jm-services/offline.php
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
1. Available module designs

2. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for slides. Otherwise a module will use the default css styles.
Suffix name: slider1-ms

Suffix name: testimonials-ms

Suffix name: testimonials-ms alternative-ms