There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
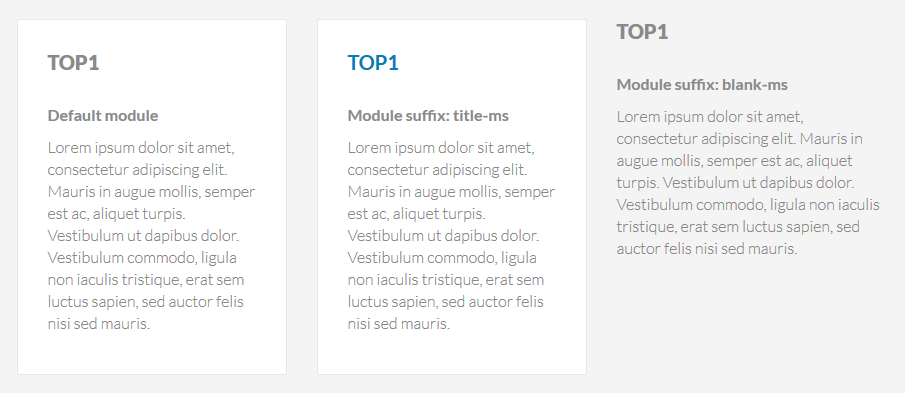
1. Available module designs

2. Use the following suffixes for DJ-ImageSlider module if you want to get the following view for slides. Otherwise a module will use the default css styles.
Suffix name: slider1-ms

Suffix name: testimonials-ms

Suffix name: testimonials-ms alternative-ms